Das Sitelinks-Suchfeld SearchAction-Schema, liefert eine verbesserte Benutzererfahrung und Sichtbarkeit in den Suchergebnissen. Dies ist besonders Sinnvoll für Marktplätze & Shops mit tausenden von unterseiten. Für kleine Webpräsenzen unter 100-200 URLs lohnt sich der Aufwand meistens nicht.
Das SearchAction-Schema ermöglicht es Website-Betreibern, ein Suchfeld direkt in den Sitelinks ihrer Website in den Suchergebnissen anzuzeigen. Dadurch nimmt das eigene Ergebnis über 100 Pixel mehr Platz in den SERPs ein und schiebt andere Webseiten & Mitbewerber weiter nach unten.
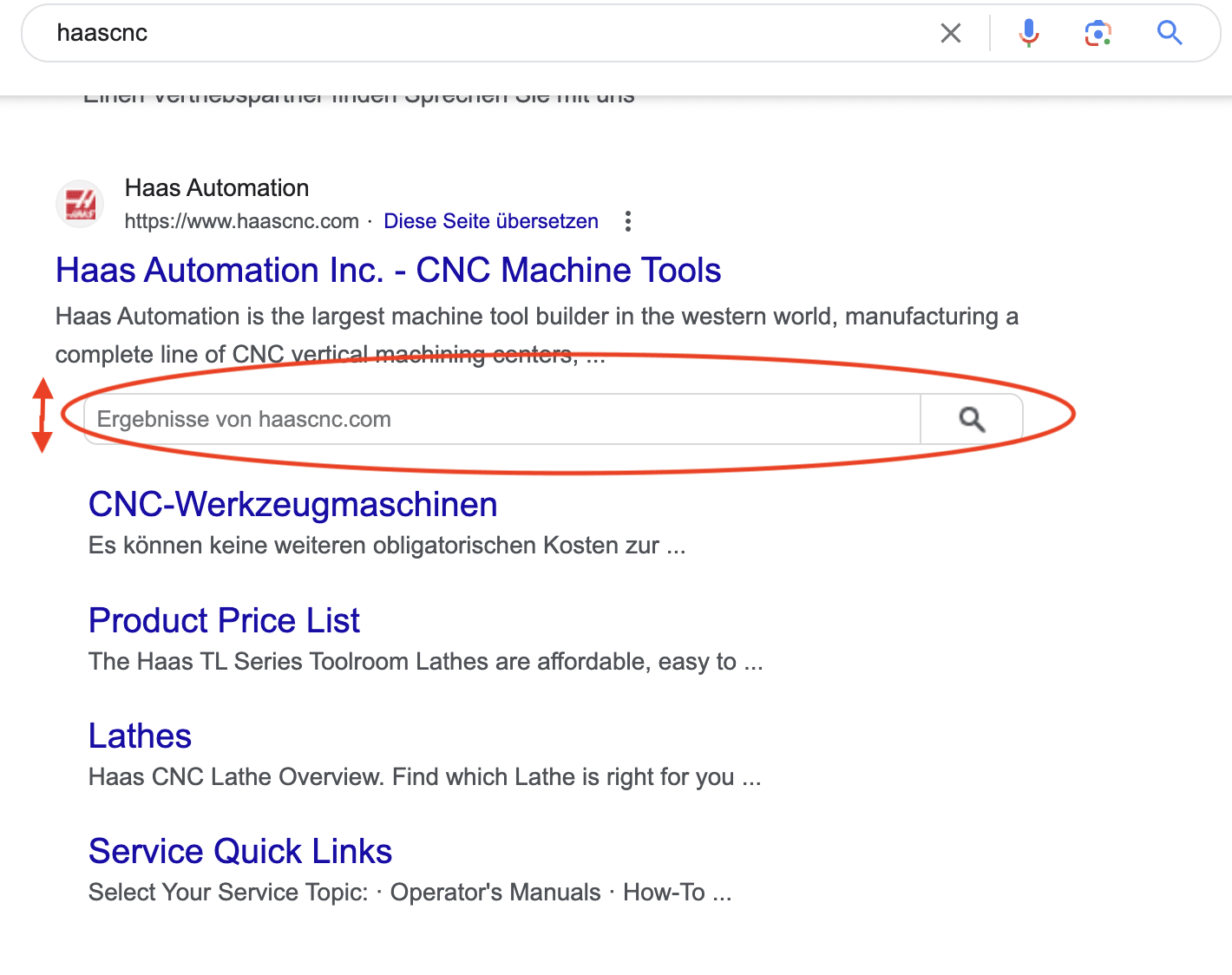
Beispiele

Dieses Schema ist besonders nützlich für Websites, die über eine umfangreiche interne Suchfunktion verfügen, da es den Benutzern ermöglicht, direkt von den Suchergebnissen aus auf der Website zu suchen, anstatt zunächst zur Startseite oder zur Suchseite navigieren zu müssen.

Dadurch wird die Navigation auf der Website effizienter und die Benutzererfahrung verbessert. Darüber hinaus kann das Sitelinks-Suchfeld SearchAction-Schema auch die Sichtbarkeit in den Suchergebnissen erhöhen, da es dazu beiträgt, dass die Website prominenter angezeigt wird.



Code Beispiel
Wenn man sich anschaut, wie kurz der JSON Code dafür eigentlich ist, gibt es kaum einen Grund das nicht einzubauen. Natürlich kommt dann immer das Argument der Entwickler Ressourcen. Zum Glück lässt sich das ganz, für die Startseite auch über den GoogleTag Manager ohne Entwickler einspielen:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://query.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>Durch die Implementierung dieses Schemas können Website-Betreiber also sowohl die Benutzerfreundlichkeit als auch die Sichtbarkeit ihrer Website verbessern.
Links: